
文章出处:本站 | 网站编辑:优设网

虽然排版是深圳网站建设中中极为重要的组成部分,但是绝大多数的网站并未在排版上做过专门的设计和调整。
事实上,在我看来我们日常访问的许多网站在排版设计上并无亮点,这也是为什么,当我们发现这些在排版设计上用心雕琢的网站的时候,会由衷地感受到喜悦和别样的幸福感。
如果你厌倦了无处不在的宋体、雅黑、Arial和Helventica,那么你应该会喜欢接下来的案例,这些巧用字体排版帅气的优秀网站会再次扩充你的网页收藏夹。
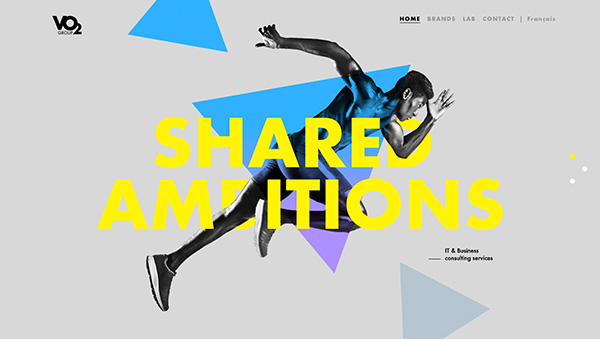
1.V02 Group

雅致的文字排版悬浮在半空中,和背景融为一体,这种设计除了众所周知地提高逼格之外,能明显地提升页面的深度。强对比的色彩搭配也是设计师别具匠心的体现,我想你已经发现了。
所用字体: Crimson Text, Futura
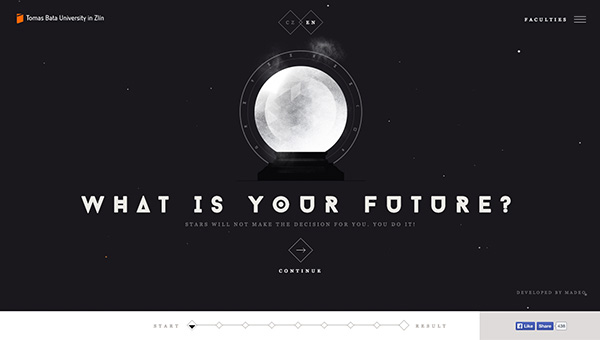
2. What is Your Future?

这个名为“What is your future”的网站同样设计精美,排版也颇为严谨。设计师很明显喜欢极简和扁平风,所用的字体Baron Neue 又是极具表现力的样式,在黑色的背景之下极为醒目,使得整个页面都炫酷起来了。撇开排版技巧不说,这字体都值得来一发吧?
所用字体: Baron Neue, Georgia
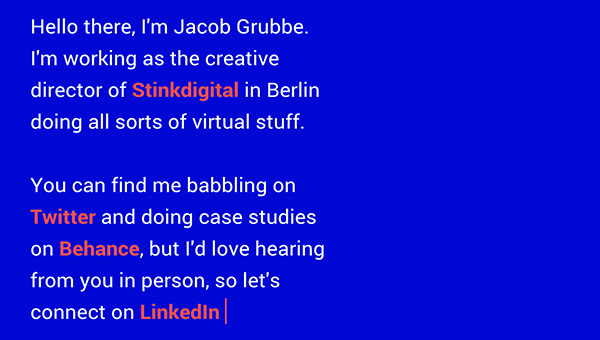
3. Jacob Grubbe

复杂的网站都是一样的复杂,而简洁的网站却总能玩儿出不一样的风情。这个形同windows蓝屏死机了一样的背景之上,用不同色彩的单一字体来呈现内容,而这个字体正是我们所熟知的“Android 的灵魂”——ROBOTO。极简风,合理的选色,加上一个足够现代的字体,就可以输出一个有个性的页面。
所用字体: Roboto
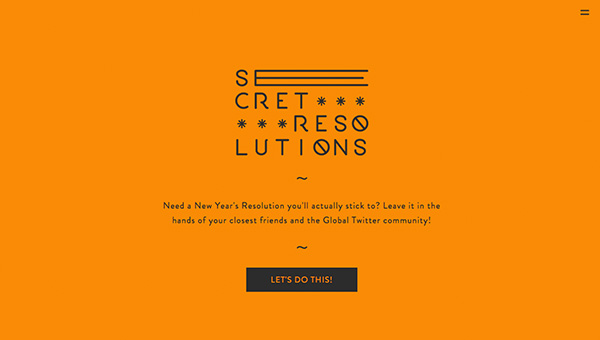
4. Secret Resolutions

当今这个时代,个性即正义。这个网站的设计思路和上一个很接近,让色彩发声,用字体展现个性,这个网站用的字体名为Brandon Grotesque,虽然稍显怪异,但是搭配其他的元素之后,就显得极为独特了。这就是冒险的乐趣,改着改着,就成了一个独一无二的网站了,你觉得呢?
所用字体: Brandon Grotesque
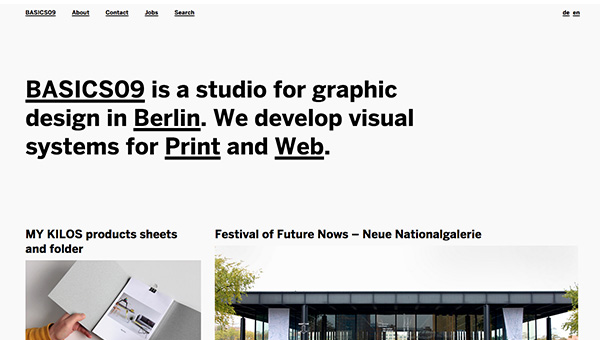
5. Basics09

正如同这个网站在标题介绍上所说,它旨在“提供用于基本的网站设计和印刷的字体(Benton Sans)”。坦率的讲,Benton Sans 的确是一种非常朴素的非衬线体,稍微调整就能创造出层次感。网站和字体俱佳,挺不错的。
所用字体: Benton Sans
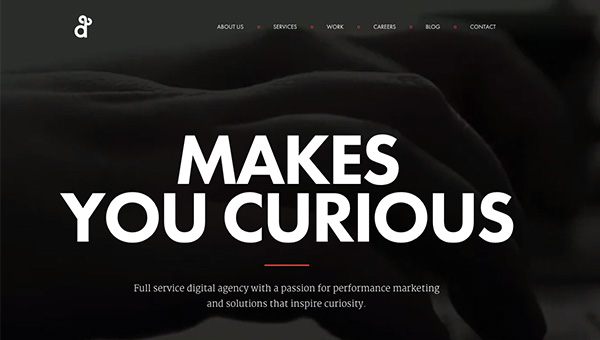
6. Degordian

Degordian 这个网站充分运用了对比强烈的大背景和具有冲击力字体(Futura)的组合(这也是目前网站设计的一个大趋势),网站另一个值得称赞的地方是它用的正文字体:Merriweather。
所用字体: Futura, Merriweather
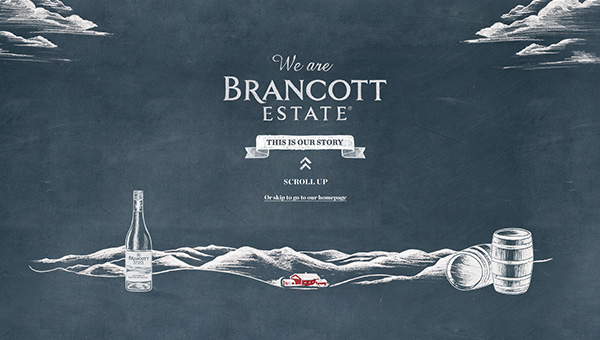
7. Brancott Estate

设计师将网站的排版和配图都做成黑板画的效果,质感非常不错。虽然无法确认网站的主要字体,但是用来搭配的字体可以确认是Georgia,两者组合看起来非常舒服。
所用字体: 未知, Georgia
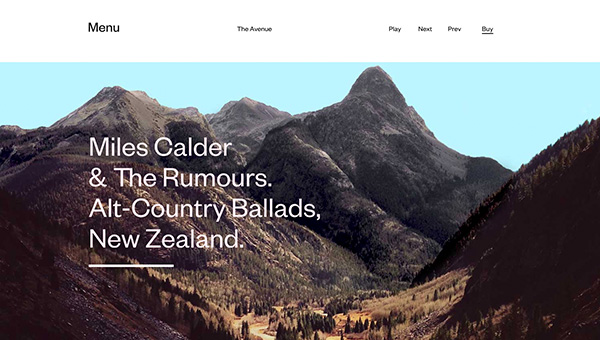
8. Miles Calder

这也是是一个极简风的网站,整个网站使用了一个字体:Founders Grotesk。有意思的是,设计师用这一字体的不同的色彩、尺寸营造出了层次感。
所用字体: Founders Grotesk
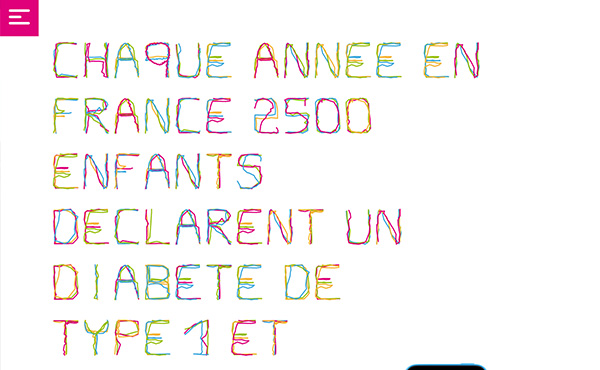
9. Run for AJD

这是一个法语网站,从字体样式上来讲可读性确实很差,但是从风格和个性上来说,极为突出。
所用字体: Avenir Book
10. SendAMessage.to

只需几个步骤,你就可以借助这个网站给朋友和亲人发送个性化的信息。在网站设计上,设计师同样使用了单一字体用作网站排版。Proxima Nova 字体的大尺寸看起来非常漂亮。
Fonts used: Proxima Nova
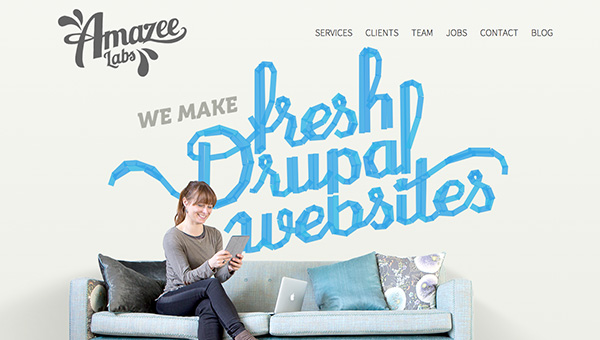
11. Amazee Labs

看起来Amazee Labs已经为自己的网站设计了属于自己的一套字体,这套自己的设计主要源自Source Sans Pro 和 Museo 。两种字体协调地融为一体,和不同的色彩搭配排版也颇为漂亮。
Fonts used: Source Sans Pro, Museo
12. Oudolf

和之前的那个Jacob Grubbe的网站一样,Oudolf这个网站里,排版设计几乎是整个网站唯一的设计元素。在这里,排版设计和图片巧妙的结合到了一起。
所用字体: Mason Neue Book, Univers Standard
13. I Am Baaz

这个网站主要运用了两种字体: Verlag Book 和 Acrom Extra Bold 。设计师采用了时下流行的视频背景图,视频背景与前景漂亮的字体组合起来仿佛一个可交互的动态海报,绝赞。
所用字体: Verlag Book, Acrom Extra Bold
14. FS Millbank

作为一个字体的宣传网站,闷骚的排版设计几乎是一定会出现的。和许多优秀的前辈一样,它旨在润物细无声地存在,成为一个“路人”一样的字体——漂亮,现代,可靠,耐看。
所用字体: FS Millbank
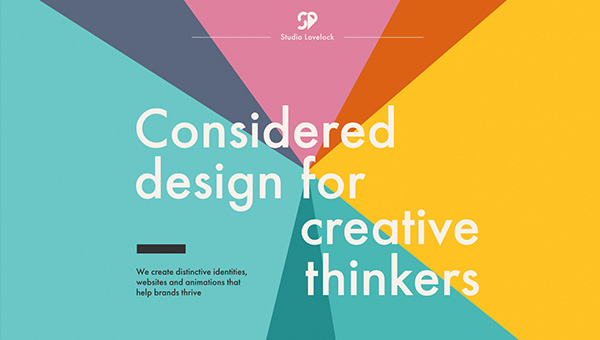
15. Studio Lovelock

过去的一年里,Futura PT似乎成为了用户增长最大的字体,这个Studio Lovelock 网站干脆全站都用的这个。尽管如此,设计师别处心裁的将不同字重不同尺寸的Futrua PT 用在网站不同的地方,一样百变,一样好使。
所用: Futura PT
16. Adoratorio

玩弄色彩还是挺容易玩出花样的,虽然有时候看起来略显奇怪,但是配合上富有表现力的字体,反而会成为网站的亮点。Montserrat 和 Courier New 都不是以有趣好玩为卖点的字体,但是在这个网站就显得特别突出。
所用字体: Montserrat, Courier New
17. The Pattern Library

说起来这个网站几乎没怎么用到排版设计,但是它的“Download Now”按钮之处巧妙地使用了MostraNuova字体,在这个地方几乎是绝配。好字体有时候确实能成就一个好设计。再次不得不推荐一下国产iOS记事应用“小记”,真心是字体选的好,逼格就爆表啊。
所用字体: MostraNuova
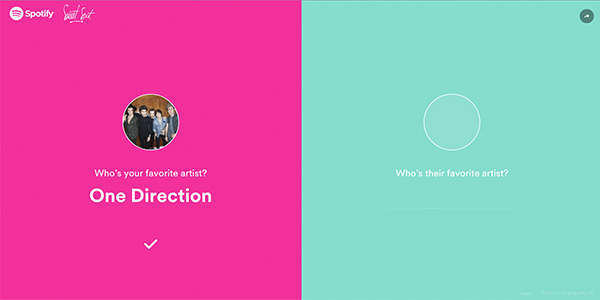
18. Spotify. Sweet Spot

作为一个知名音乐类服务,Spotify在用字体上还是颇有一套的。Spotify的设计师在他们的情人节活动“Sweet Spot”上选用了Circular TT 字体,这套完备的字体应对了不同位置对排版的要求,简约现代,又变化多端。
所用字体: Circular TT
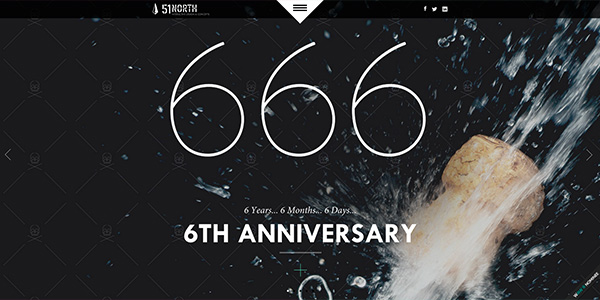
19. 51 North

51 North是一家位于荷兰的设计机构,网站设计采用了Minion W01和 Tw Cen W01两套字体,谨慎,但是对比明显,非常漂亮。
所用字体: Minion W01, Tw Cen W01
20. RelaisBlu

RelaisBlu 是一家地处意大利的高端酒店,他们的这个网站使用了三种不同的字体来进行排版设计。通常超过2种不同的字体用于一个页面会让人觉得混乱,这个这个网站不会,反而看起来颇为具有冲击力。
所用字体: Geosans, Fanwood, Theano
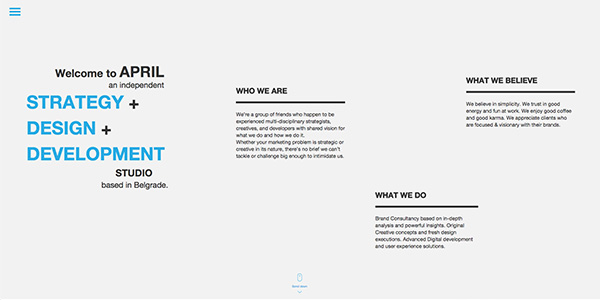
21. April Studio

这个网站所用的字体你们肯定熟悉,这就是iOS7之后的标配字体:Helvetica Neue。在国外它已经有点被滥用的趋势了,但是这也正好反映了这一字体的强大兼容性和不俗的表现力。
所用字体: Helvetica Neue
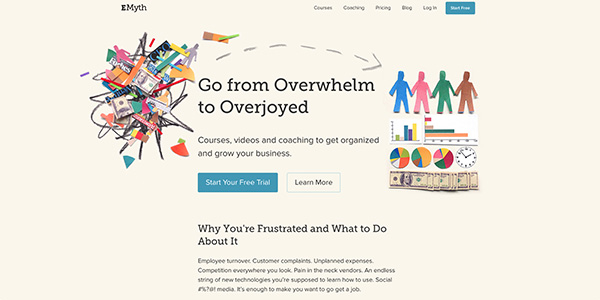
22. EMyth

EMyth 是一个简单但是接地气的网站,这主要还是得益于排版设计所用的两大字体:Museo Slab 和 Proxima Nova 。
所用字体: Museo Slab, Proxima Nova
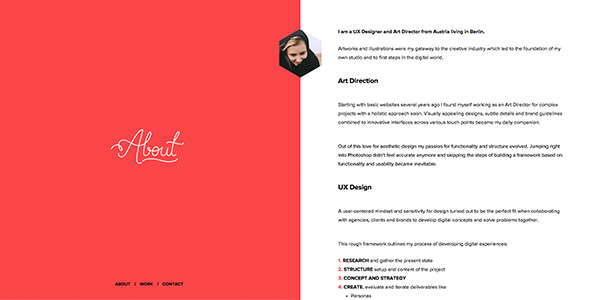
23. Melanie DaVeid

左右对称的网站越来越多,这个网站除了左侧的标题之外,正文部分仅用了一种字体:Proxima Nova。正文部分,设计师通过不同字重的对比而呈现出网站的层次(实际上我们也经常这样做),少许自定义的字体则赋予了网站以个性。
所用字体: Proxima Nova, 自定义字体
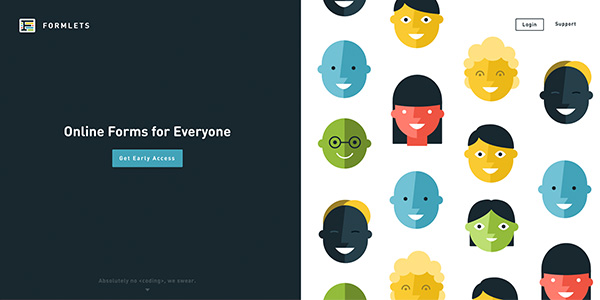
24. Formlets

虽然Formlets家的产品迟迟没有突出,但是他们的网站还是非常亮眼的。个性化的脸谱插画和现代感十足的字体搭配在一起,呈现出同类企业所不具备的个性和气质。DIN和Roboto谁不知道呢?但是要作出这样的网站,只能说功夫在诗外了。
所用字体: DIN Rounded, Roboto
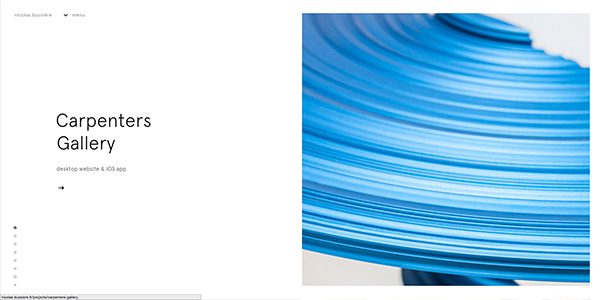
25. Nicholas Bussiere

一个字体打天下,好象这真是许多欧美设计师的选择啊。设计师在整个网站只使用了Apercu 字体,为了整站清爽的气质,也仅仅使用了Light和regular 两种粗细,层次分明而清晰,有对比但是不强烈。
所用字体:Apercu
本文转自优设网